√記事内に商品プロモーションを含む場合があります
こんにちは!ノーコードwebデザイナーのmimo39です♪
デザイン配色って悩みますよね^^
ブログのカラーを適当に設定したのでなんだかまとまりの無い配色になってしまっていたので
canvaを使用して、超時短にブログのリニューアルをしました♪
普段使用しているおすすめの『配色参考サイト』もご紹介!
まずは、ビフォーアフターから⇩
Before

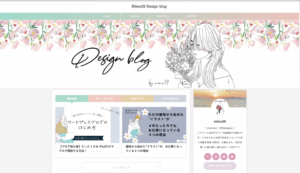
After

ちょっとよくわからないかもしれませんが、beforeは色を使いすぎて『なんだかまとまりがない感じ』
afterの方は色を絞って使用しているので、『見やすい』『私のデザインの世界観が伝わる』デザインに仕上げることができました(^^)
今回のリニューアルすごく個人的に気に入っています笑)
この記事では、ノーコードwebデザイナーの私がブログリニューアルに参考にした
おすすめの「配色参考サイト」をご紹介しているので、ぜひデザインする際に使ってみてください^^
ブログリニューアルに超時短!canvaを使用した方法と配色おすすめサイト
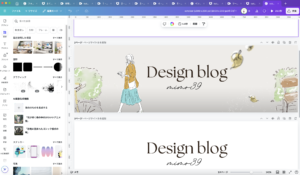
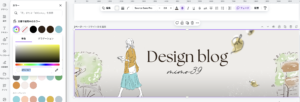
canva|canvaのデザインから色を抽出して時短!
まさかの方法かもしれませんが、私は割とこの方法でデザインを作成することが多いです♪
まずはヘッダーにするデザインを作成します。

デザインが完成したら、ヘッダーで使用したカラーコードをメモしてそのまま使用する。だけです^^

ホームページ作成に限らず、様々なデザイン作成で利用できますよね😌♪
一番は自分でカラーを決めず、配色サイトを使用するのが間違いないです!
下の2つのカラー配色サイトはシンプルで分かりやすく、かつお洒落なのでぜひ活用してみてください。
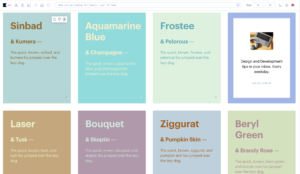
Color Hunt|4色の配色比率
好きな色で検索すると、似合う組み合わせを沢山作成してくれます!
他にも、『レトロ』『パステル』『ヴィンテージ』などのキーワードでも案を沢山出してくれるので便利♪
配色に迷っていたら人気の組み合わせから選ぶと間違いないですよ^^
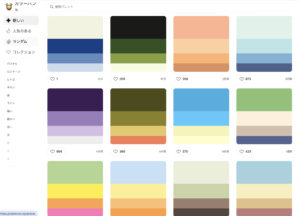
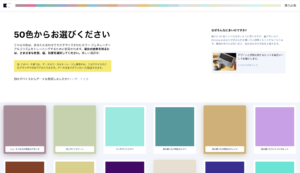
Khroma|2色で好みの配色を作成してくれる
今回はこちらのKhromaを使用してブログのカラーをリニューアルしました♪
自分の好みの配色パターンを生成してくれる便利なサイトで、まず沢山のカラーカードが並んでいるのですが
直感で好きな色を50色選びます。
50色も選ぶの大変そう!と思いきや、直感で『好き!』を選んでいくので
大体3分くらいで選び終えました

50色選び終えたら、AIなのか様々な2色のカラーの配色を生成してくれました!
どれも自分の好みすぎてワクワク・ウキウキしながら選びましたよ〜♪^^
こんな感じで作成してくれます♪